まろん
まろんSWELLを買うことを決めたワン!でもどうやって導入していけばいいか分からないワン…
今回は、そのような疑問にお答えいたします。
本記事の内容
- SWELLを導入する3ステップのご紹介
- 図を用いたSWELLの購入手順
- Cocoonの設定情報を残すといった事前準備について解説
- CocoonからSWELLへの移行手順(移行プラグイン利用手順)
- SWELLに移行した後、早めにやるべき作業について
本ブログは「SWELL」で構成されております。
私は、SWELLに乗り換えてから
- ブログの見た目がおしゃれになった
- ブログ執筆時間が短縮された
- アクセス数が増えた
という感じでとても恩恵を得られており、大満足です。
結論を先に述べておくと、
SWELLの導入は3ステップでOK!事前準備はすごく大事なので要チェックです。
本記事は「SWELLをはやく買って、乗り換えたいんだ!」という方向けの記事です。
細かい解説は抜きにして、
となるよう誰でもSWELLを導入できるよう図を用いて解説しています!
今までSWELLに興味があったけど、始められなかったという方も、この機会に是非飛び込んでみてください。



2021年2月時点で最も熱いテーマだと、個人的には思ってます
SWELLのメリットやデメリット、おすすめの人やそうでない人については、別記事にて詳細をまとめております。


それではいきましょう!
SWELLを導入する3ステップ・手順
SWELLを導入するには以下の3ステップでOKです。
- SWELLを購入
- 事前準備をして、SWELLへの移行作業をしていく
- 文字崩れがないか確認し、設定情報を入力後、サイト全体の見た目を整える
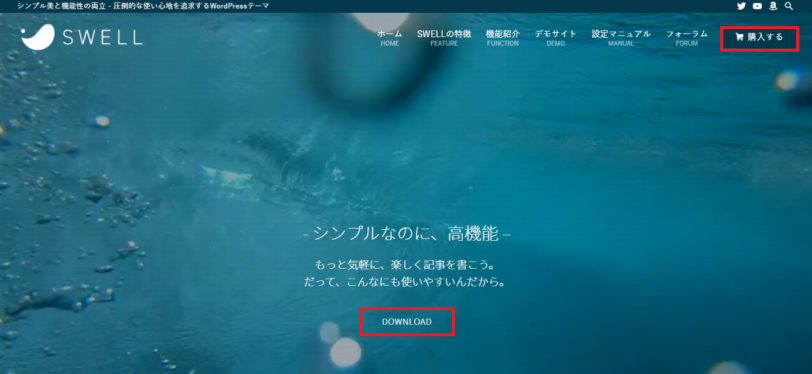
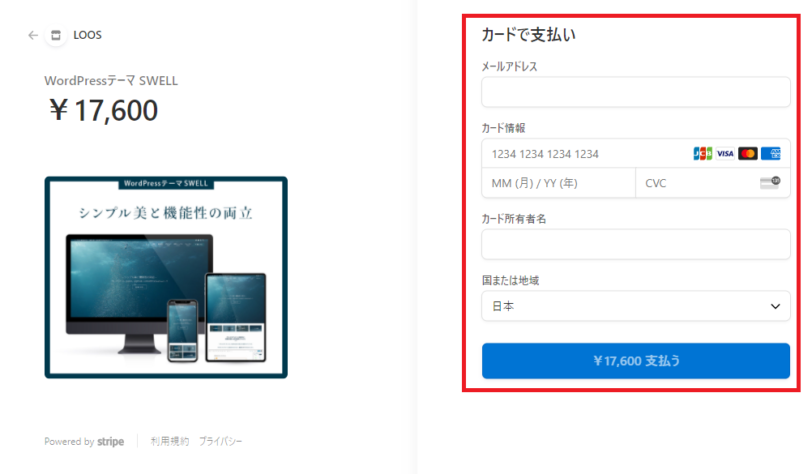
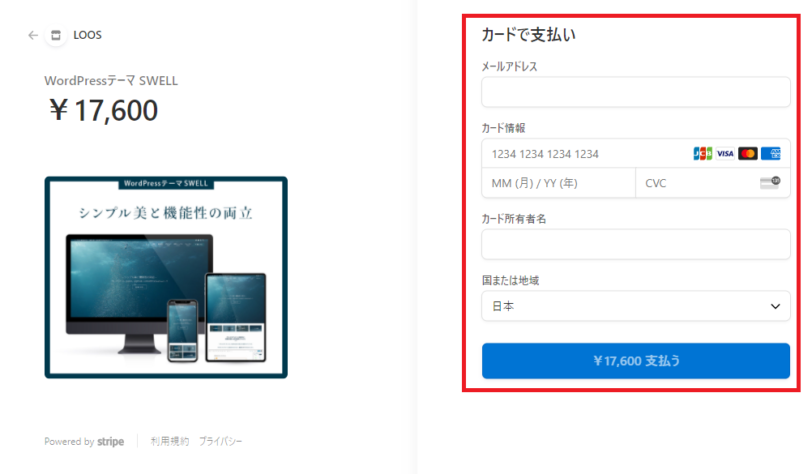
SWELLを購入する




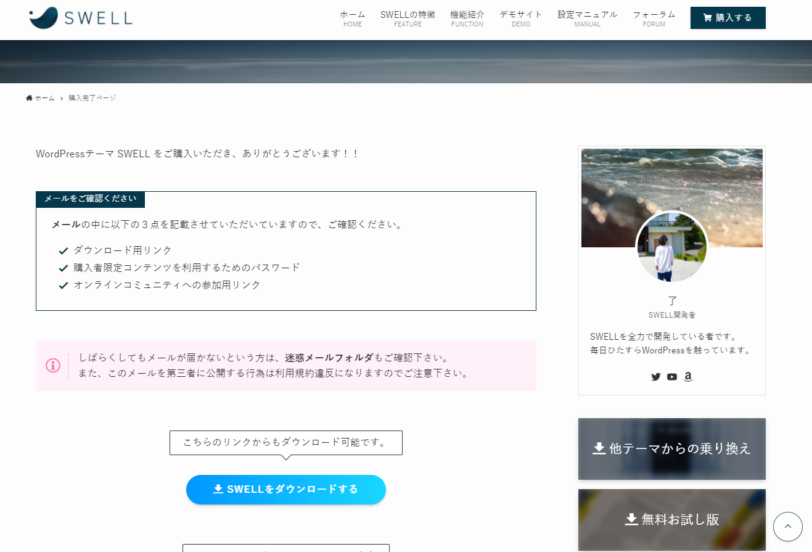
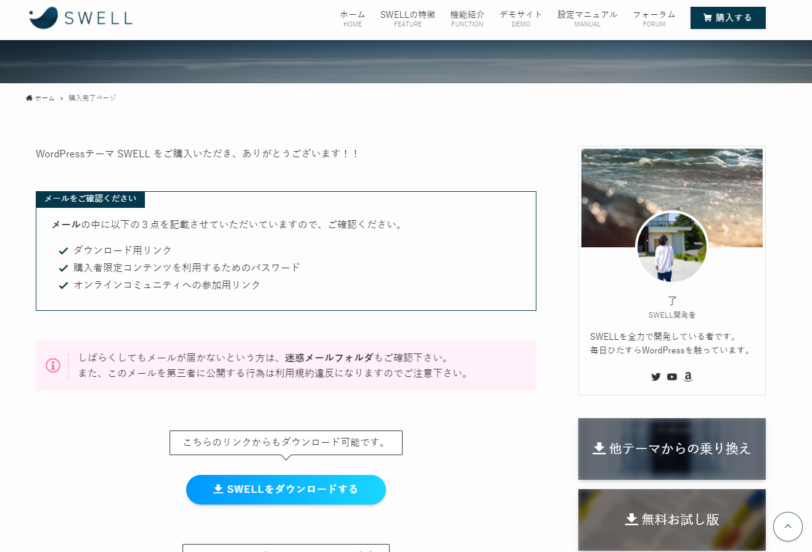
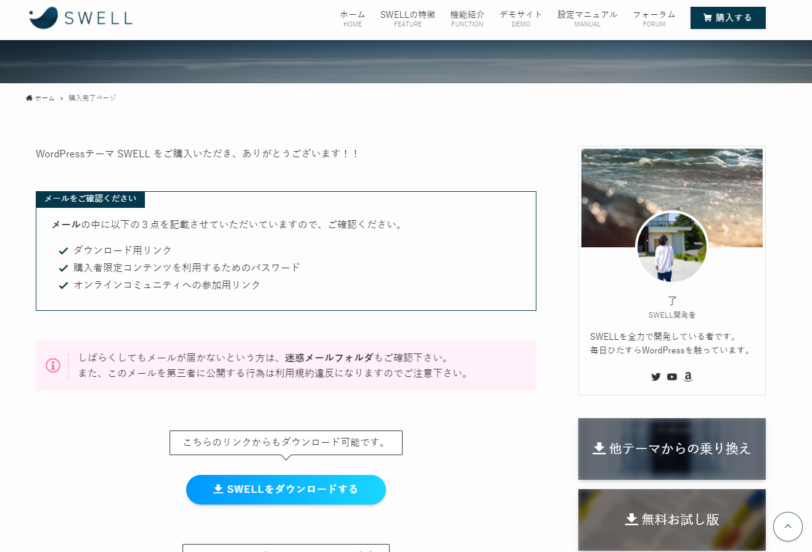
このページは閉じないように注意してください!


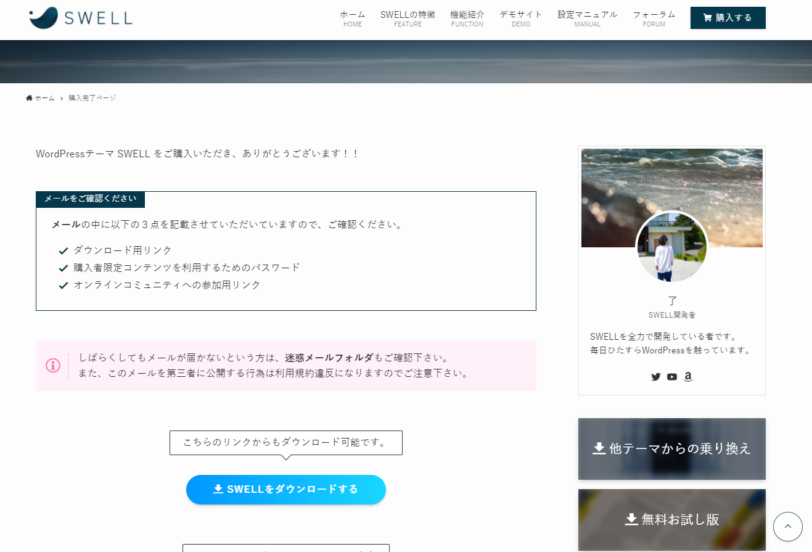
SWELLの運営会社LOOSからメールが届きますので、確認はしておきましょう。


これでSWELL購入は完了なのですが、すぐ適用をするのは一旦止めましょう!
注意!まずはCocoonの設定情報を残すといった事前準備から
購入したテーマは子テーマに適用すればOKではあります。
ただ、事前に設定情報を控えておくとこの後の作業が楽になりますのでおすすめです!
バックアップを取得する
念の為、バックアップは取っておきましょう。
私は「BackWPup」というプラグインでバックアップを取ってます。
テーマの設定情報をメモ
「Cocoon設定」から設定している情報は、SWELLに変えると消えてしまいます。
必要な情報は必ずメモしましょう。
- OGPは設定し直す必要があります。
- Googleアドセンス
- Googleアナリティクス
- サーチコンソールの連携
- メタディスクリプション
- 吹き出しとかのテンプレート
- アフィリエイトタグ
- 文字色(個別に指定してる場合のみ)



赤文字部分をメモせずSWELLを適用したら、すべてすっ飛んで調べなおして入力する羽目に…
では、ここからテーマ乗り換えです!
SWELLに移行していく手順
購入完了画面の下にある「SWELLをダウンロードする」をクリックしてください。
これが「親テーマ」です。


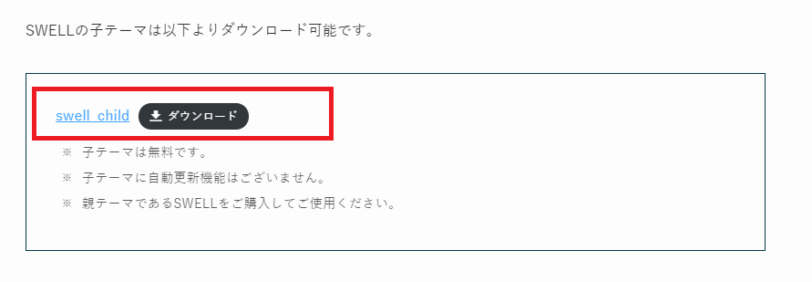
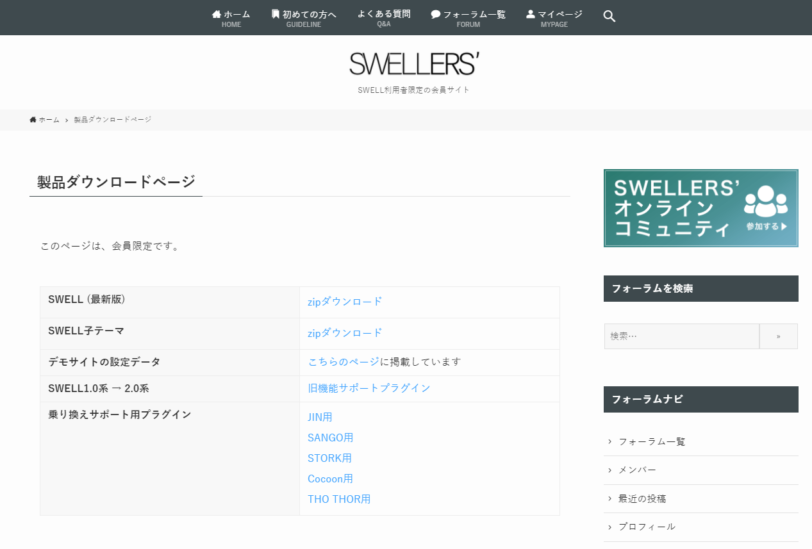
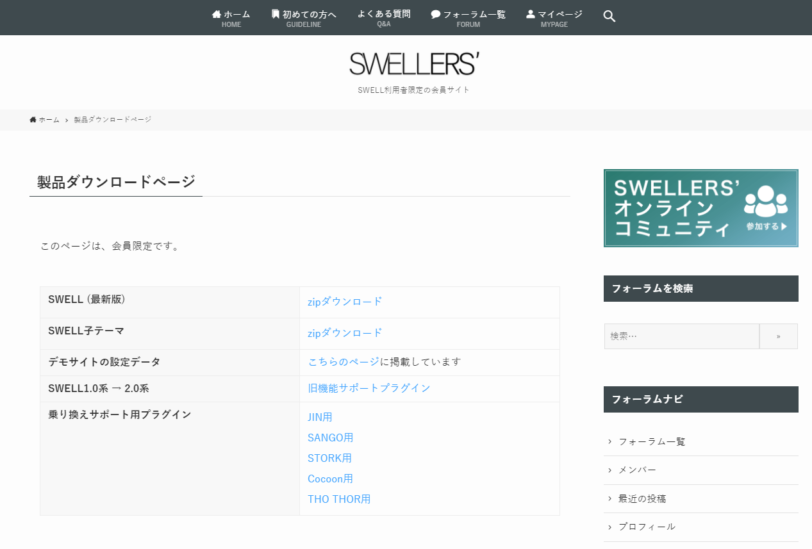
SWELLER’Sという会員サイトにログインし、「乗り換えサポートプラグイン」をダウンロードしてください。
※プラグインのダウンロード場所は、SWELLトップページの「フォーラム」→「マイページ」→「製品をダウンロード」にあります。


この無料プラグインは、かなり有用です。
プラグインがあって、移行が楽と言うのもSWELLを使うメリットの一つだと思います。
このプラグインを使うことで、過去記事を一つ一つリライトする作業が最小化できます!
公式サイトに説明もあるので、事前に目を通しておきましょう。
移行プラグインを利用する場合の手順です。
※使わない場合は「STEP4」を飛ばしてください。
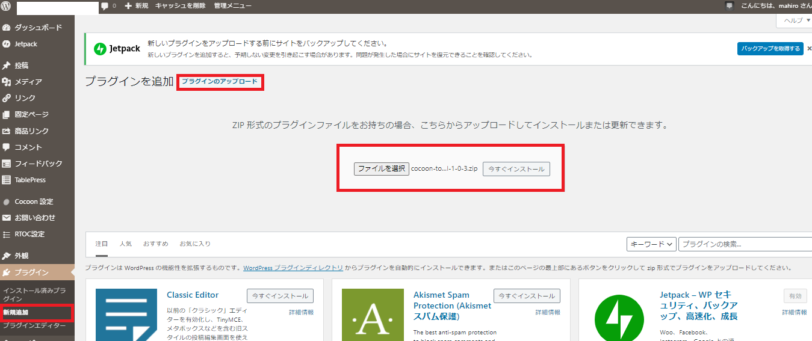
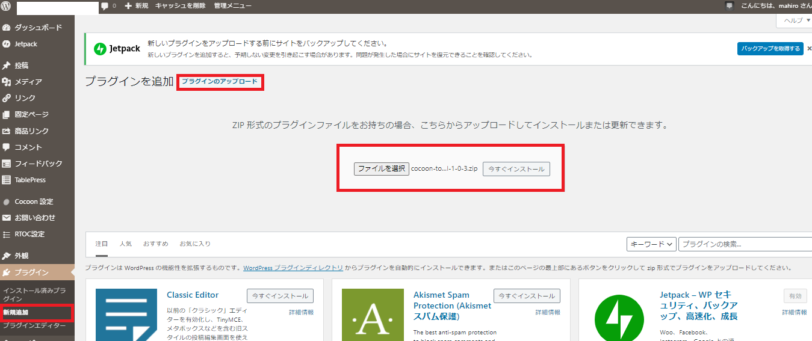
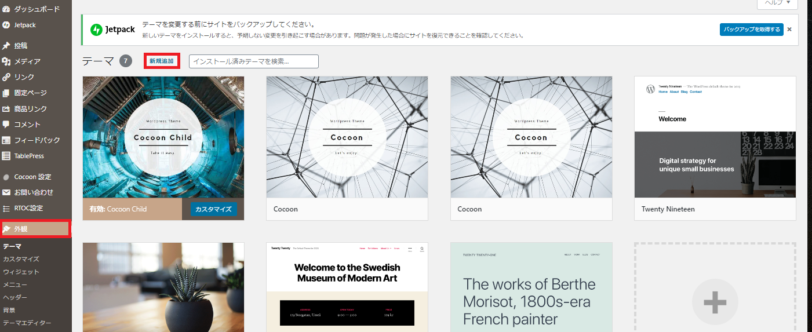
- WordPress管理画面の「プラグイン」をクリック
- 「新規追加」をクリック
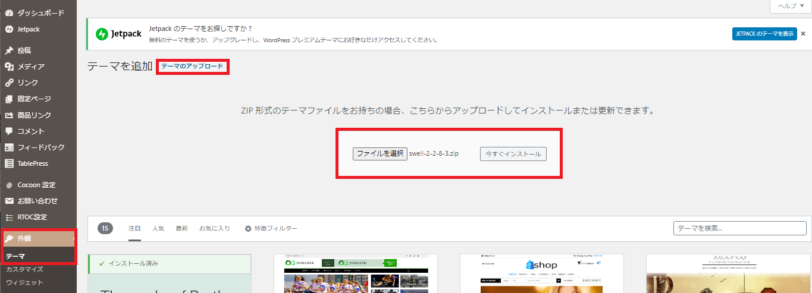
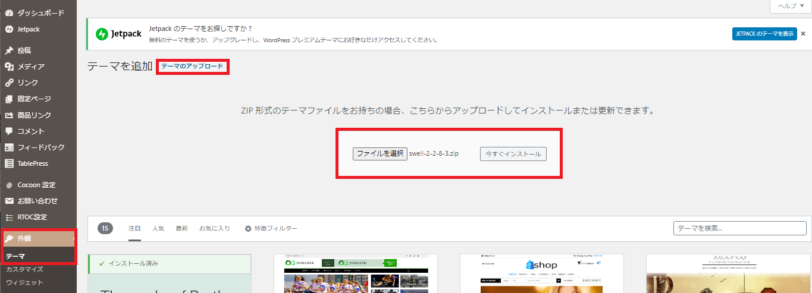
- プラグインのアップロードをクリック
- ダウンロードしたZipファイル(プラグイン)をドラック&ドロップ


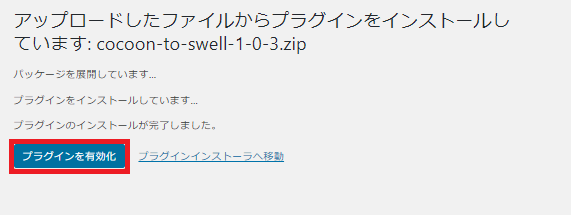
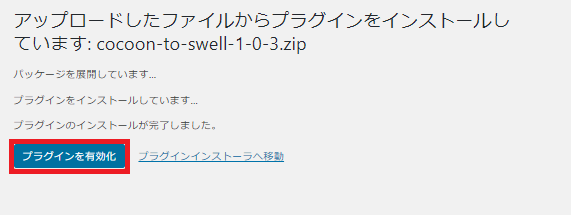
ダウンロードが完了したら、忘れずに「有効」をクリックしてください。


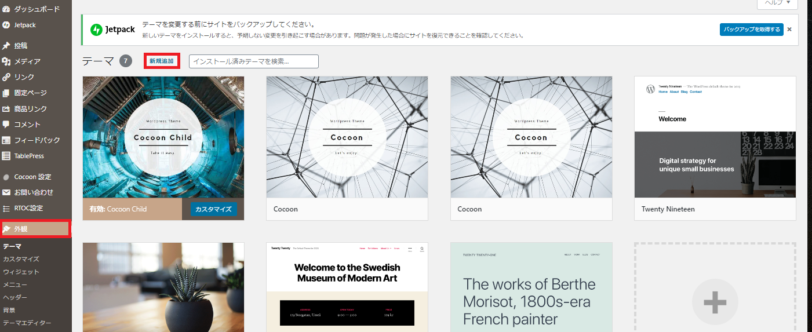
「STEP1」、「STEP2」にてダウンロードした親テーマをアップロードしてから、子テーマをアップロードします。
※外観→テーマ→新規追加→テーマのアップロードで、ダウンロードしたファイルを選択




アップロードできたら子テーマ(SWELL child)を有効化すればOKです。
公式サイトにも詳細のやり方は載っておりますので、参考にどうぞ!
SWELLのテーマに移行後早めにやるべきこと
文章崩れがないか確認(リライト)
乗り換え用プラグインを使っている場合、基本的には問題ないです。
が、やはりところどころ崩れている箇所があります。
特に「吹き出し」や「ボタン」、「カスタムHTML」は崩れてましたね。



私は吹き出しを多用しているので結構大変でした
移行プラグインを使った方で、崩れていないorリライトが終わった方は、プラグインを無効化して削除しましょう。
不要なプラグインの削除
公式サイトで非推奨とされているプラグインがいくつかありますので、それらは削除しましょう。
あとは、SWELLの機能にあって、今まではプラグインで補っていたというものは削除しちゃってもいいかもしれないです。



私は目次や表のプラグインを消しましたね
OGP設定、Googleアドセンス、Googleアナリティクス、サーチコンソールの連携
再設定が必要です。
事前準備で残したメモを開き、設定を進めていってください。



私はメモを取っておらず、無駄に時間を使ってしまいました汗
サイトの全体的なデザインの修正
SWELLにしたからには、シンプルでオシャレな感じにしたいですよね!
公式の設定マニュアルを参考に、見た目を整えていきましょう!
まとめ:SWELLでおしゃれなサイト作りを楽しんでください!
今回は、0からSWELLを導入するための具体的な手順を解説してきました。



ここまで作業をされた方、ほんっとーにお疲れ様でした!
本記事の要約
- SWELLを導入するための3ステップを紹介
- まずはSWELLを購入するところから
- バックアップを取り、Cocoonの設定情報を控える
- 子テーマを適用していく
- 文字崩れを確認
- 控えておいた設定情報を入力
- サイト全体デザインを修正
ここからSWELLでのブログ執筆生活が始まっていきますね!
使いやすさ満点なので、執筆時間も削減できますし、楽しいブロガー生活を共に過ごしましょう!
最後まで見てくださってありがとうございました!もしよければTwitter(@aokaze_mahiro)のフォローをお願いいたします。